Path Animator Script
A downloadable tool
This script is for Aseprite.
It allows you to make a translation movement and/or rotation of the reference image through a path with a the desired criteria.
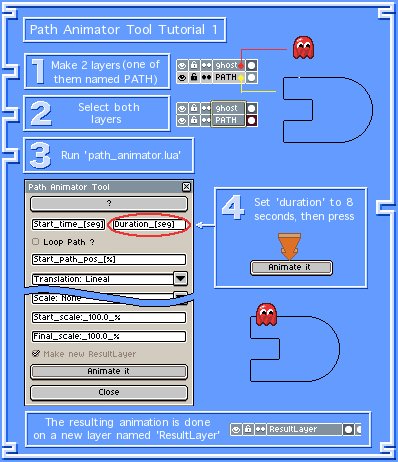
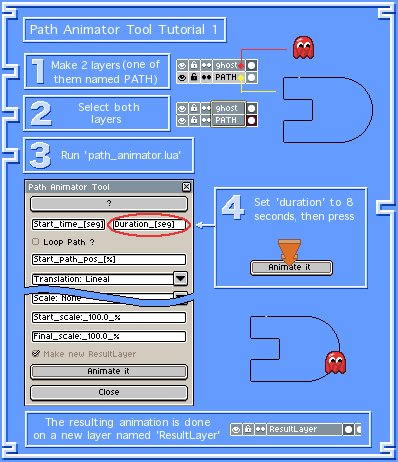
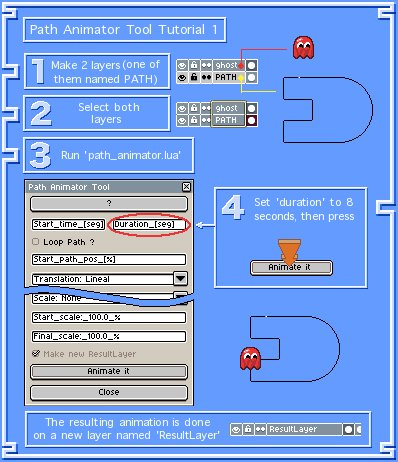
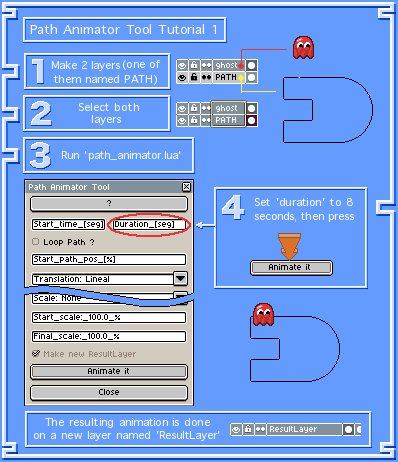
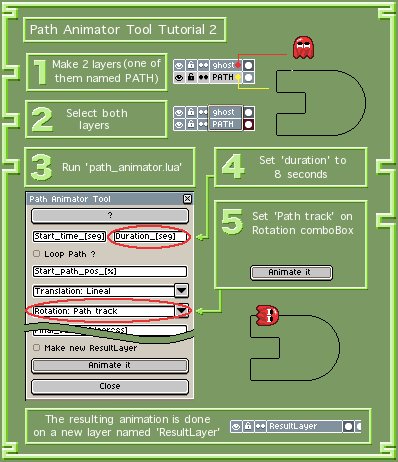
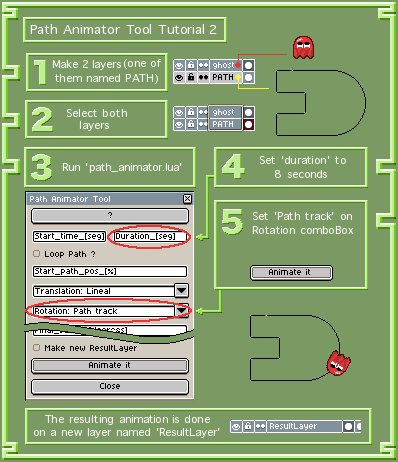
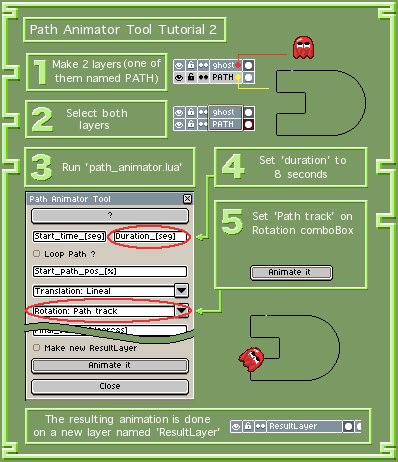
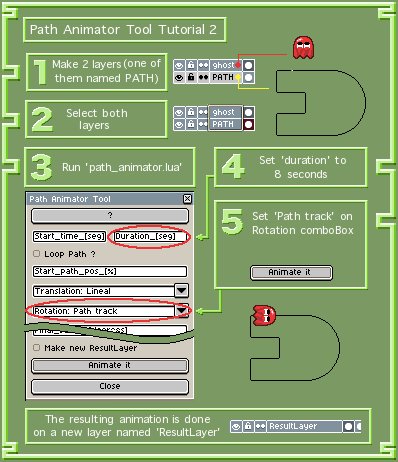
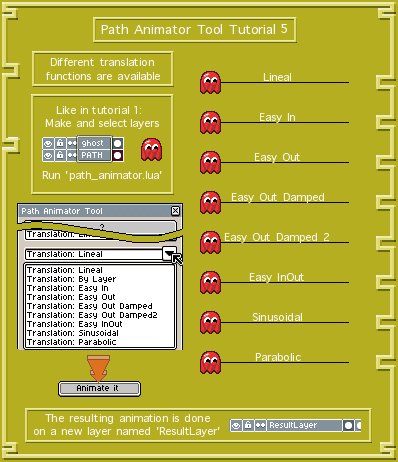
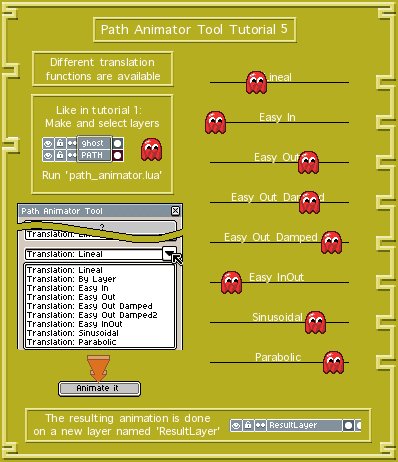
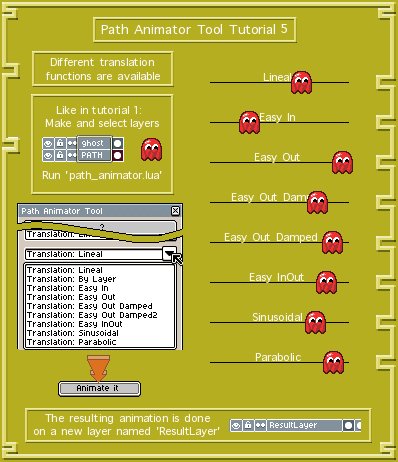
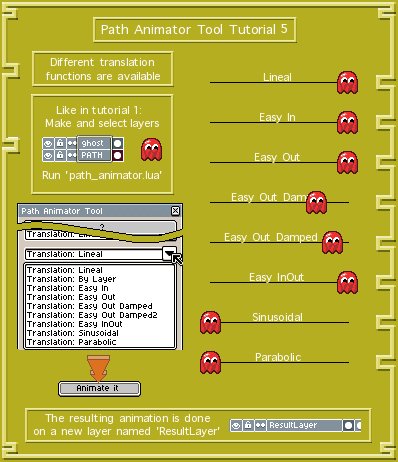
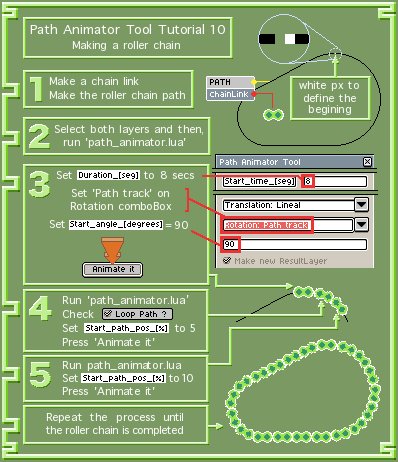
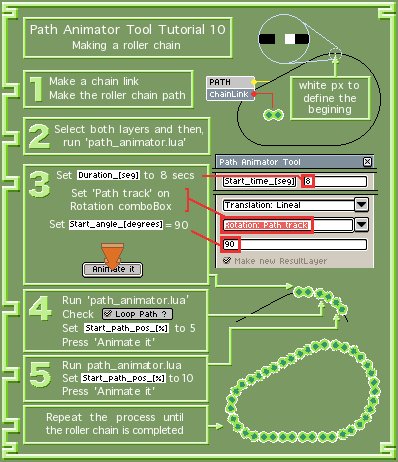
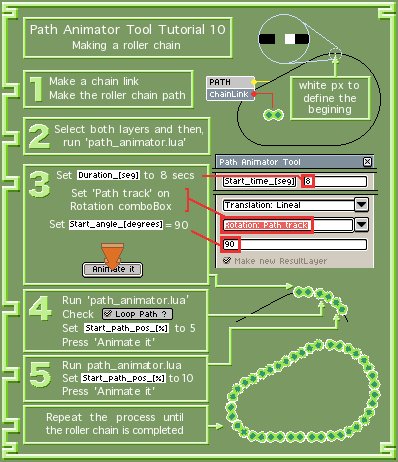
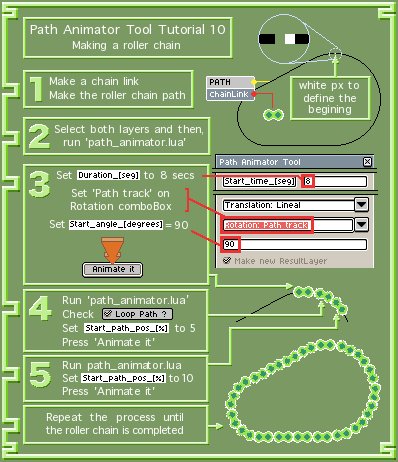
The basic steps:
- make a Layer named: PATH
- active Pixel Perfect and draw some stroke on it (1 pixel thickness).
- Optional: paint one pixel stroke end to white (start pixel).
- draw some item in other layer.
- select both layers and run 'path_animator.lua'
- fill in the fields and press 'Animate it'
Gif minitutorials were included within the compressed file.
Please, this tool is under development, save your work before use it.
Issues and recommendation can be reported on gasparoken@gmail.com
Last update: 2022-11-09
- Added possibility to work with INDEXED color mode.
2022-05-31
- Fixed error at PATH layer with a cel filled with mask pixels (non empty cel, but no drawing inside).
2022-02-06
- Added possibility to make custom rotations without a 'PATH' layer.
2020-10-31
- Added scale support.
2020-10-19
- Make 'animateIt' function a simple transaction to undo and redo in one step.
Download
Click download now to get access to the following files:














Comments
Log in with itch.io to leave a comment.
Hi, love the script, absolutely amazing, I was just wondering if it would be possible to use this to make a clock with the hands travelling around the face? I've tried a few different ways but can't get it just right
Yes
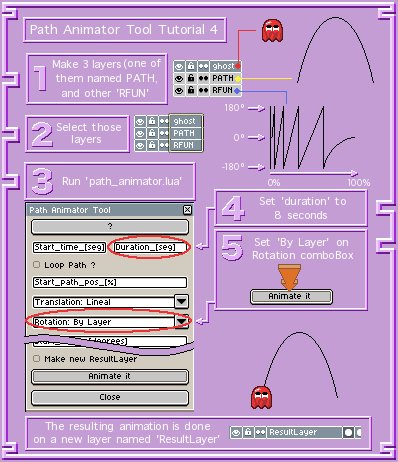
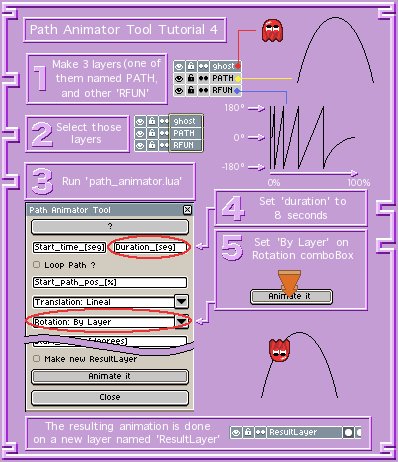
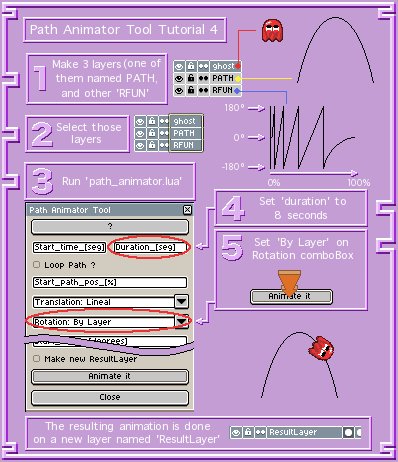
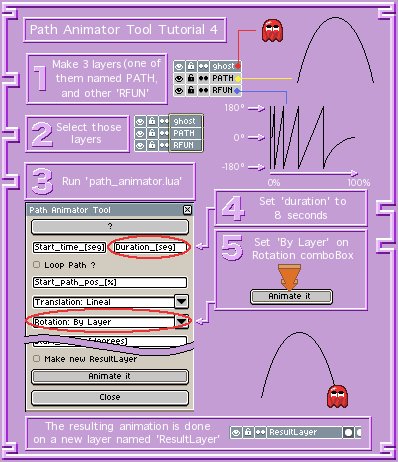
You have to create a layer with the neddle(*), then other layer named RFUN with the angle as a function of time like the following image:
Finally, select both layers and execute the 'Path Animator', select 16 second as final time (because there is 16 steps in RFUN) Animate! This will create 1/4 of the animation. The remaining frames were made:
- Always being on the 'ResultLayer' layer
- Select the appropriate range of cels, copy and paste them next to the copied cels.
- On the canvas, make a square selection centered on the center of the clock.
- Then select the just pasted range of cels on the timeline.
- Finally, Edit > Rotate > 90 CW, click on any unselected part of the canvas to confirm the multiple rotation of all the selected cels.
This creates 15 additional steps. The process of copying and rotating cells must be repeated to complete all 60 steps.
Other way is to complete the RFUN with the 60 the step (to avoid copy-paste-cel-rotations):

(*) To rotate the needle correctly (as seen in the gif) you have to put an invisible pixel on the opposite side of the needle tip, this is because 'Path Animator' takes as the center of rotation the center of the image to be rotated.
Is there any way of changing the fps of the final version of the animation ?
I only saw the duration of the path, but not how much frames will be in the final thing.
I found the way to change the fps, all you have to do is to change the original frame lenght to less or more than 100 ms
My Thanks!
Sorry, no.
This is going to help me so much with my animations! Thanks so much for creating this!
Hello, I try to use or open the script but I have this problem, how can I fix it? thanks in advance!
Hello there! Could you send the sprite sample to gasparoken@gmail.com? I would like to reproduce this problem to solve it.
Hi! Thank you for the tool, that's amazing.
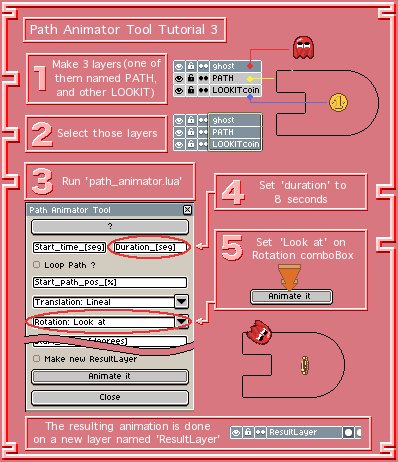
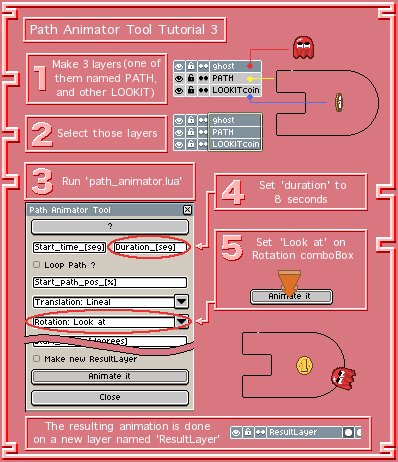
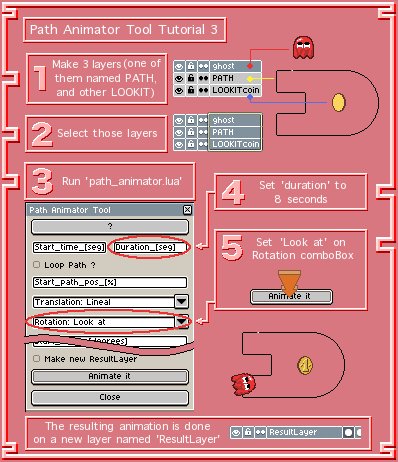
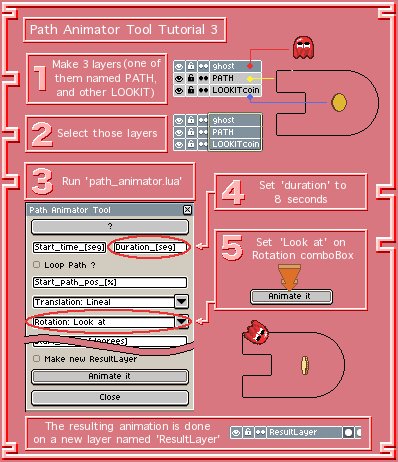
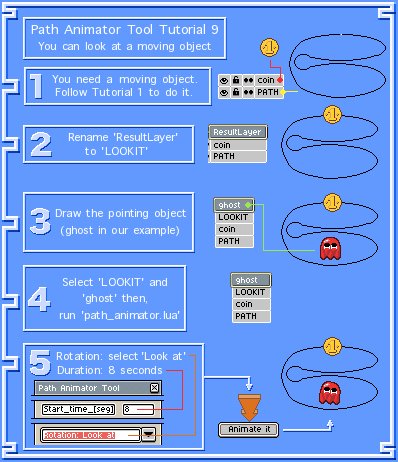
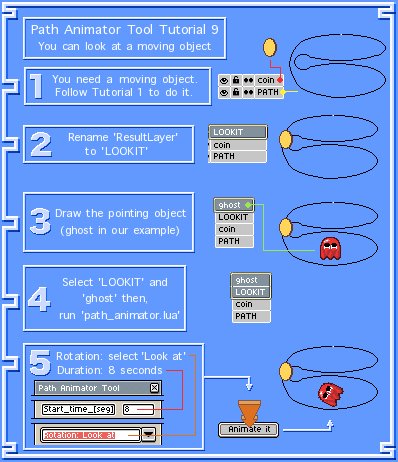
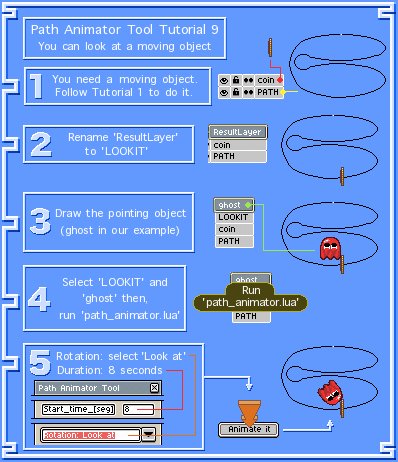
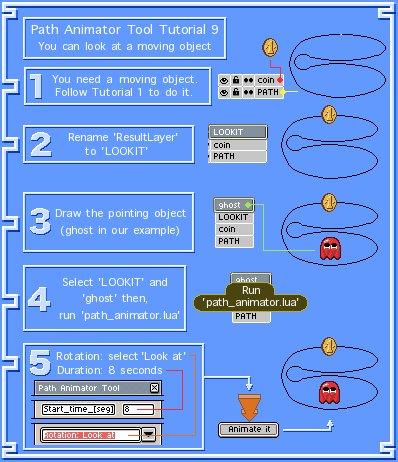
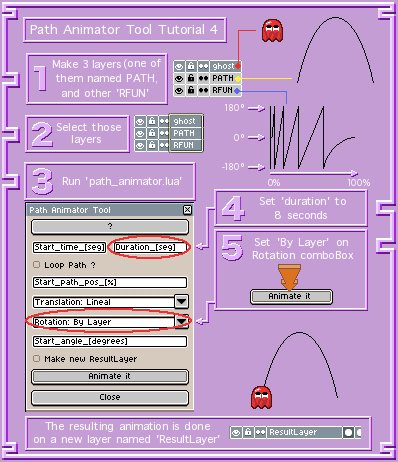
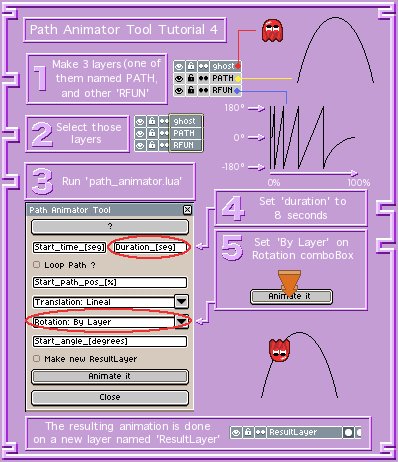
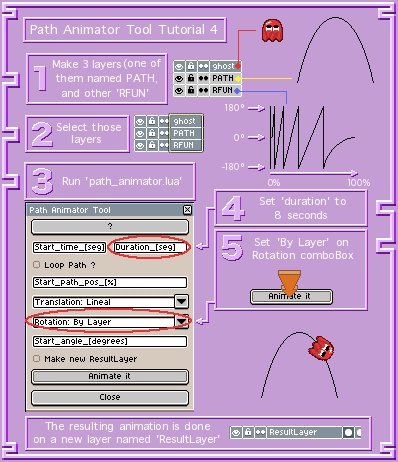
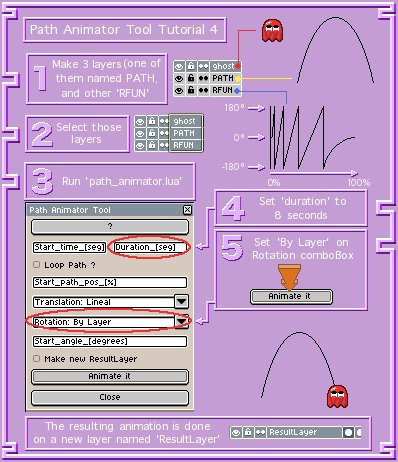
I've just learned how to use it, and I stopped on the 4th tutorial. My object just rotating on his place and never follow the PATH. It works perfectly without the RFUN layer. With TFUN everything is all right :)
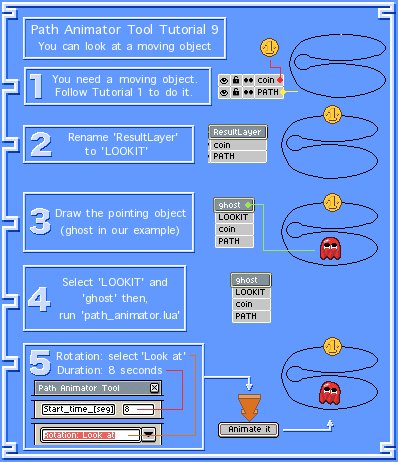
Also, something goes wrong with LOOKIT layer. Object just freeze rotated on one place and doesn't move.
I think, both errors have the same reason, but I can't solve it.
Hello there! Thanks for your kind words!
Could you send the sprite and the parameters used in Path Animator to gasparoken@gmail.com? I would like to reproduce this problem to solve it.
Hey, there's a weird thing that happens when I make the path shorter: Instead of the object going through the path once at the expencted speed, it instead goes around the path multiple times at a speed that's many times what I'd expect. What can I do to fix it?
Hi Fuzzy! I wasn't able to reproduce it. Could you share a aseprite file sample and your PathAnimator input values which is easy to reproduce this problem? (Please send this data to gasparoken@gmail.com)
I found out that is was caused by the base layer having transparent pixels rather than no pixels aside from the line
Glad to hear you've found the problem! I notice this in the past ("Second thing") (I'll have to detect this possibility).
Neat!
Thanks for making this script ! it helped me a lot :D
I.... can't donate, but I wish I could. Maybe in the future...=---------------------------=
I think I have found an error that could be improved. Steps to reproduce:
1. Create manually a layer ResultLayer with no content or by doing an animation, selecting all frames of animations, and then deleting the content of ResultLayer (not the layer itself, just the drawn pixels).
2. Select all needed layers for the animation
3. Run the script
4. It should give the error message --> path_animator.lua:409: attempt to index a nil value (field 'integer index')
I noticed that deleting or refilling ResultLayer with ctrl+Z solves this, but I think it would be better to just let the script run with default values as if that layer is not there (The "create a new ResultLayer checkbutton" could be locked in Unchecked).
Another workaround is to give a more descriptive message for the user, maybe saying that ResultLayer should be filled with animation content to restore the previously used values or non-existent.
I assumed a lot here (didn't read the code), but even if I'm wrong in my assumptions I think a more descriptive message for every possible console error message is needed. This would make the tool easier to use.
First of all: Thank you for your kind words! Glad to help!
Layers that were created through the script (ResultLayer or RotAux) should not be manipulated. These actions will end with unexpected results.
To take into account: to memorize some states of the script, the 'Custom Data' of cels and layers is used, so it is important not to modify the layers 'ResultLayer' and 'RotAux' (it is allowed to delete them but they must not be modified).
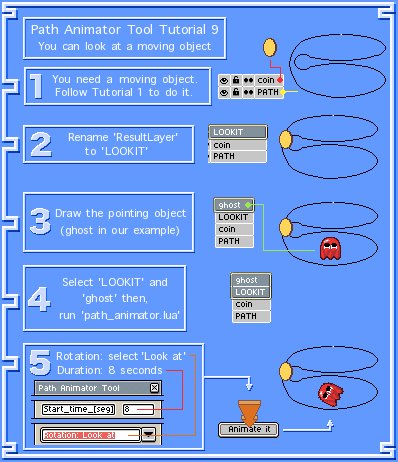
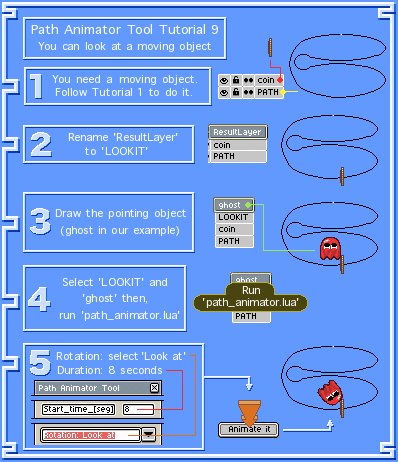
Hey! This looks awesome! Quick question: can I make a prexisting loop (say, pacman ghost looking right than left) to animate alongside the path too?
Sorry for the delay -holidays-. Yes, you can use this script to animate a sprite along a path, and this sprite itself can also be an animation (sprite animation is assumed to be a loop).
No worries! Awesome, thanks!
This script is extremely helpful and a HUGE time saver! Thank you for sharing it!!
Been using this tool successfully for ages, love it. Lately though having a funny issue, no matter what I do, I cannot get my train to go from right to left. It insists on only going from left to right, (no matter where I put the white pixel.) Cant work out what I'm doing wrong.
Hi! I need to see the PATH layer to diagnose the issue. You can send me your .aseprite file at gasparoken@gmail.com (I only need the PATH layer initially).
Thanks for the reply, I will do so! I'd value your input. This script is so incredible. Just heading to bed now, but will send it to you to check out on the morrow. (In the meantime I just reversed the frames, but still, would like to know what I was doing wrong.)
I found in the PATH layer that the white point is not white (0xFFFFFFFF) AND that the sprite Color Mode is INDEXED (until now only RGBA mode was considered). I already know where the problem is, I will update the .lua file in a few hours. Thank you very much for reporting it.
New version available (20221109)!🎉
Thank you so much for being awesome!
hi gar! I recently picked up your tool and have one small issue! whenever creating any form of rotation, the sprite I make is replaced with a large, black box
Hi there! What's your Aseprite version? Could you send me the .aseprite file to gasparoken@gmail.com? I need to reproduce the bug to solve it.
i use 1.3 beta 16 on steam, ill send the file now
I checked the aseprite file and sent you the 'fixed' file. Your problem is solved, however, I need to find out what the root problem is when the Sprite's Color Mode is INDEXED. Have a nice day!
Hello, I made a stupid mistake when I first use this tool, I did nothing to the PATH layer, then run the script, set duration time to 8,click the Animate it button, then the alert window jump out.
Hello! Could you send me your .aseprite to gasparoken@gmail.com to help you effectively? I'll try to reproduce the error to fix it.
Thank you! I fixed this unexpected error with your help. Anyway, you need to make a stroke (1 px width and pixel perfect mode) in the PATH layer for it to work.
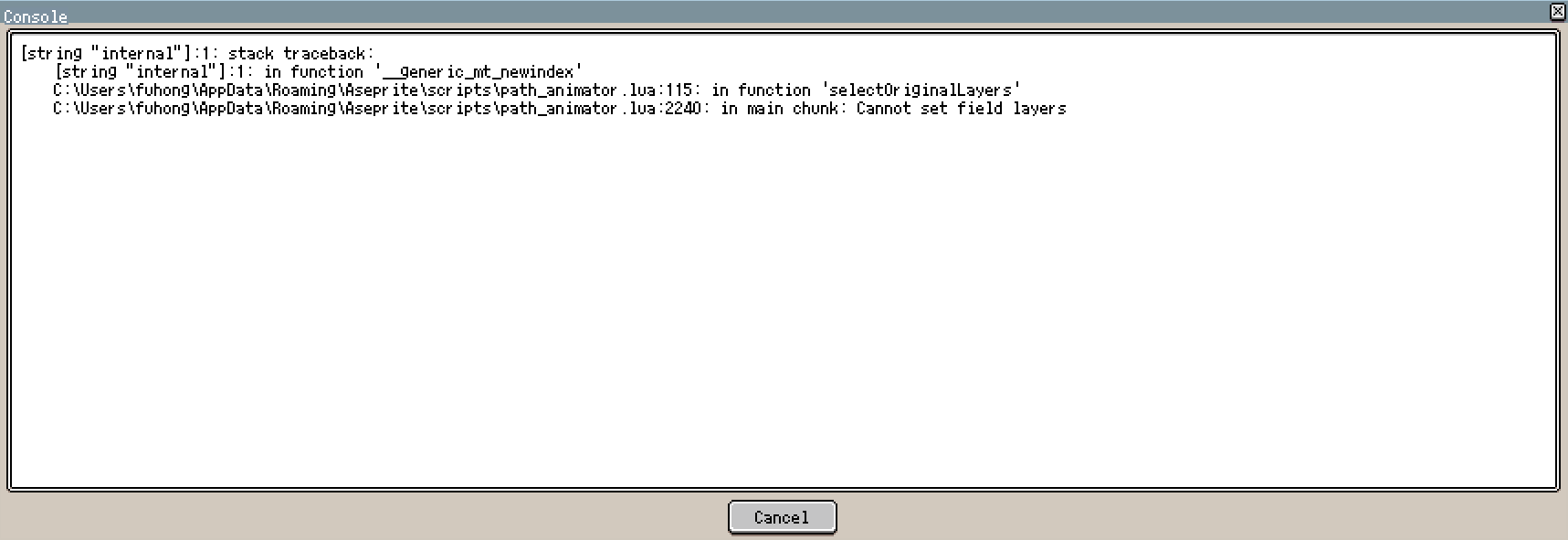
Hello, I follow the tutorial and press the Animate it bottom, but it jump out a window of this
what is the problem?
This is the last detail on the script to select the original layers you selected before to run PathAnimator script. Could you share to gasparoken@gmail.com some screenshots of layer selection before to run PathAnimator and the settings you chose? I'll try to reproduce it.
How do I make something rotate in place?
Option 1: for constant angular speed rotation is better this script: https://gasparoken.itch.io/aseprite-rotation-script
Option 2: if you want a custom angular speed you can use this:

But with a PATH of 2 pixels (I tried 1 pixel but it doesn't work, maybe I'll fix it so 1 pixel can be placed too).

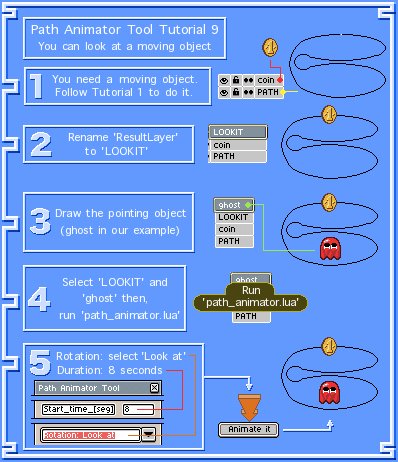
Option 3: you can use this approach too (the most difficult 😄):
The trick is to do a circular path with a dummy object to look at (can be a single pixel instead a coin like the previous animation 😊),
Remember: any PATH must have a beginning and an end. A circular path cannot be a closed circle (the script won't know where to start). So a circular path is made up of a simple black circle and you'll need to delete 1 pixel from it to generate the start and end. You can add a white pixel in some end to indicate the PATH start point
I hope this helps!
Hello, I'm a programmer, the artists of my team told me about 2 problems of the tool when trying calculate the path.

First is this one of pixel perfect paths not possible:
it can be easily solved by changing the order of the explorationVector components to this one:
explorationVector = {Point( 1, 0), Point( 0, 1), Point(-1, 0), Point( 0, -1), Point( 1, -1), Point( 1, 1), Point(-1, 1), Point(-1, -1) }
It is on the line 572. That way horizontal/vertical movements will have priority over diagonals.
Second thing is not actually a problem with your program but with aseprite (I think), it creates the same effect of the image not following the path but staying at a single point with weird movements. The problem is with transparent pixels with colors, like a pixel with 0 alpha but 255 of red component, I don't know why aseprite allows this pixels to be created or why the artists of the team created some of those, but the thing is that they are a problem, that some might not notice, and it can be solved easily by using the Magic Wand tool outside of the path line and clicking delete. It can also be identified by telling aseprite to draw an outline (with the convolution matrix- outline-transparent-layer).
Have a good day, Buena suerte!
Thank you for your feedback! I'll try to improve how the path is explored. And the second issue, I think I can filter those cases.
Have a nice day!
can you make a tutorial on the scale thing?
if it's used like scale: easy inout, start scale: 1(%), end scale: 50(%), it creates a lot of tabs, is it on purpose? It looks like it never ends
Hi Olbap. Each tab which is created, is closed automatically.
When using scale, large images, and long animations can take some time.
The distortion on small sprites can be considerable.
I hope this helps!
ok, thanks!
So i just downloaded and idk if this is a known issue that has a resolve but my animation is not smooth. its clunky at best. after trying out a smaller scale animation it seems to render the frames on opposite side of the loop and alternate frames instead of being smooth and gradual. is there a solution that i just cant seem to find? or is this an issue?
Hi ImNoki. There are a few things to do to get a correct animation:
1) There must be a single and unbroken stroke in the PATH layer.

2) The stroke must be made with a pixel perfect way.
3) The combination: path length, frame duration and animation duration should be chosen appropriately. Example of a bad choice: frame duration 0.1 seconds, animation duration: 0.5 seconds, path length 100 pixels (this animation will not be good, because it'll be very jittery, around 25 to 25 pixels ).
If the speed of the animated object is too fast, you will need to add image effects such as object shadows or decrease the frame duration.
If you couldn't solve the problem, send me the .aseprite file at gasparoken@gmail.com to analyze the layers.
I hope this helps!
HELP ! So I downloaded this and it works perfect however I have one question. I'm into side scrolling animation such as a car driving on the street w building going left to right so when I found this I was amazed. However, after using it I noticed I can't start a path off screen. Is there any way to fix this?? I need the images to start off the screen on the left ------> go all the way over, then go off screen on the right. Is that possible with this path animator?
Hi PatBanahan. The only way to do that (moving a sprite outside the canvas) is:
I hope this helps. And thank you for trying the Path Animator.
What does the RotAux layer do? You showed it in FAQ 7 but I don't think you explained what it does
Hi! RotAux is an auxiliary Layer, it stores pre-calculated rotated images (the image which walks the path). If you want to modify the PATH and re-animate with the same image layers, RotAux layer can be re-used, and execution time is optimised (because some angles were calculated and located in RotAux). In summary: RotAux is used to optimise execution time, can be deleted if you want. I hope this helps, and thanks for your question.
It is a masterpiece
Thanks!
Great addition to Aseprite! Thanks for sharing!
You're welcome!😄